Дерево XPath
XPath — это способ найти определенные фрагменты информации в документе. Вы можете использовать XPath для поиска определенных элементов или списков элементов пользовательского интерфейса.
С помощью XPath можно формировать запросы в виде пути к элементу. Данный путь представляет собой вложенную структуру. Подобная структура называется "Дерево XPath".
С помощью XPath можно формировать запросы в виде пути к элементу. Данный путь представляет собой вложенную структуру. Подобная структура называется "Дерево XPath".

Дерево XPath интерфейса Windows
Путь до элемента напоминает то, как письмо идет до адресата по адресу: Страна→Город→Улица→Дом→Квартира→Сам адресат. В стране может быть много городов, а в квартире проживать несколько человек, также и в пути к элементу: в каждой группе могут быть подгруппы и несколько однотипных элементов. Для адресации частей документа выражение языка XPath использует обозначение пути, похожее на обозначение в URL-адресе.
Строка XPath — это фактически путь к элементу в дереве, где каждый уровень разделяется косой чертой «/». В результате обработки выражения XPath получается объект, который может быть:
Для описания отношения элементов дерева существуют оси:
- child:: — содержит множество элементов-потомков (элементов, расположенных на один уровень ниже);
- descendant:: — содержит полное множество элементов-потомков (то есть, как ближайших элементов-потомков, так и всех их элементов-потомков). Выражение /descendant::node()/ можно сокращать до //;
- descendant-or-self:: — содержит полное множество элементов-потомков и текущий элемент. С помощью этой оси, например, можно вторым шагом организовать отбор элементов с любого узла, а не только с корневого: достаточно первым шагом взять всех потомков корневого. Например, путь //span отберёт все узлы span документа, независимо от их положения в иерархии, взглянув как на имя корневого, так и на имена всех его дочерних элементов, на всю глубину их вложенности;
- ancestor:: — содержит множество элементов-предков;
- ancestor-or-self:: — содержит множество элементов-предков и текущий элемент;
- parent:: — содержит элемент-предок на один уровень назад;
- self:: — содержит текущий элемент;
- following:: — содержит множество элементов, расположенных ниже текущего элемента по дереву (на всех уровнях и слоях), исключая собственных потомков;
- following-sibling:: — содержит множество братских элементов того же уровня, следующих за текущим слоем;
- preceding:: — содержит множество элементов, расположенных выше текущего элемента по дереву (на всех уровнях и слоях), исключая множество собственных предков;
- preceding-sibling:: — содержит множество братских элементов того же уровня, предшествующих текущему слою;
- attribute:: — содержит множество атрибутов текущего элемента. Это обращение можно заменить на символ @;
- namespace:: — содержит множество элементов, относящихся к тому или иному пространству имён.
В Студии возможно найти путь XPath к элементу интерфейса с помощью редактора Xpath.
На данный момент этот функционал работает только для Desktop Windows, для поиска пути к элементу в веб-приложении воспользуйтесь FlaUInspect.
На данный момент этот функционал работает только для Desktop Windows, для поиска пути к элементу в веб-приложении воспользуйтесь FlaUInspect.
Для примера воспользуемся активностью "Клик по UI-элементу".

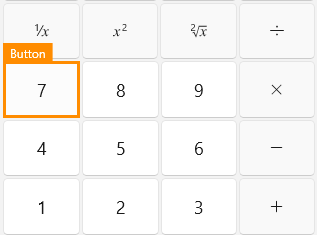
Давайте найдем XPath кнопки "Семь" приложения Windows Калькулятор.

Запустите калькулятор в активности "Клик по UI-элементу" около свойства Xpath нажмите на изображение курсора. В режиме поиска элемента нажмите на клавишу Семь (7) в Калькуляторе.

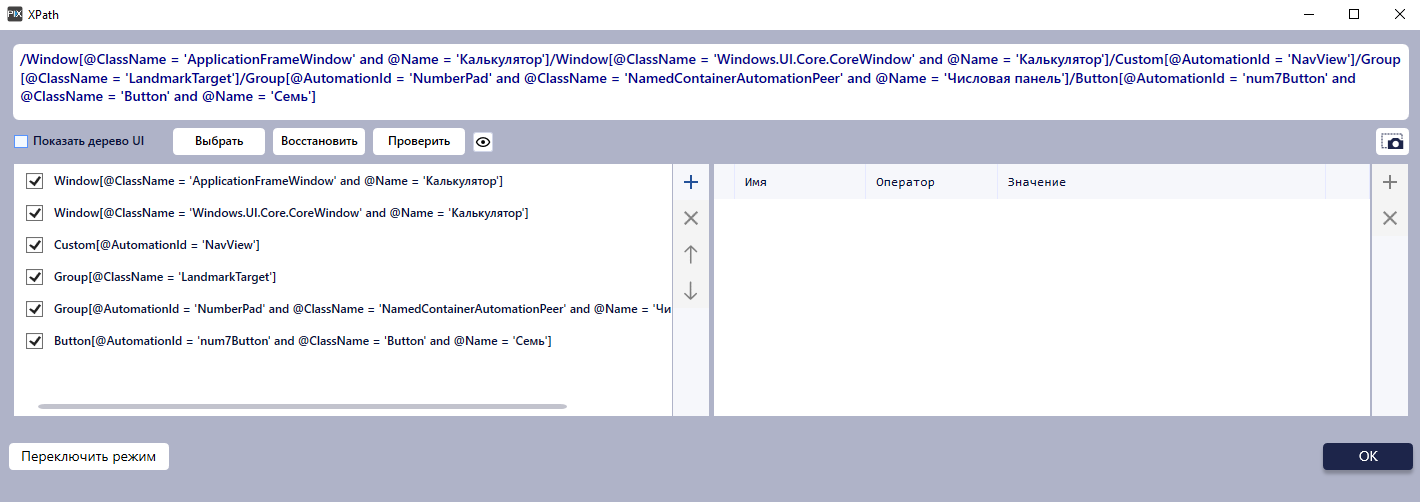
В поле XPath появиться путь к элементу. Нажмите на изображение карандаша в свойстве "XPath" и перейдите в редактор XPath.

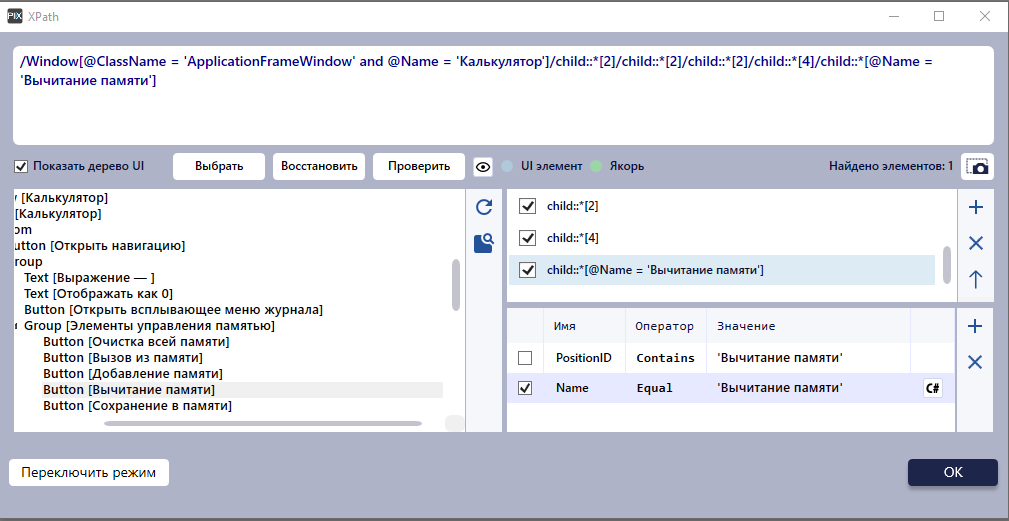
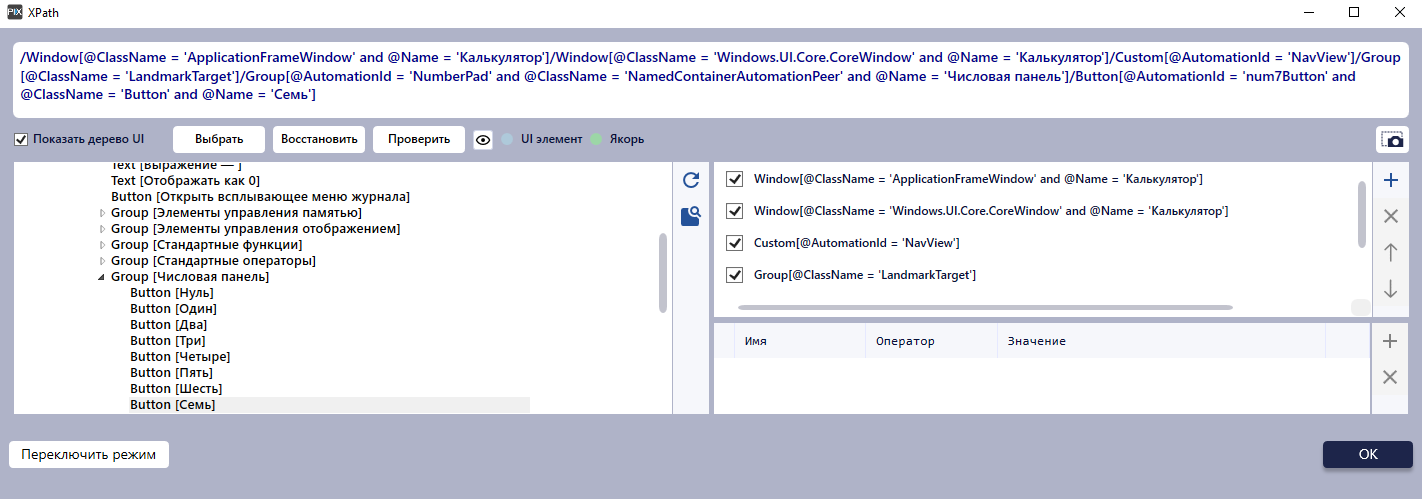
Перейдите в отображение дерева элементов, нажав на чекбокс "Показать дерево UI".

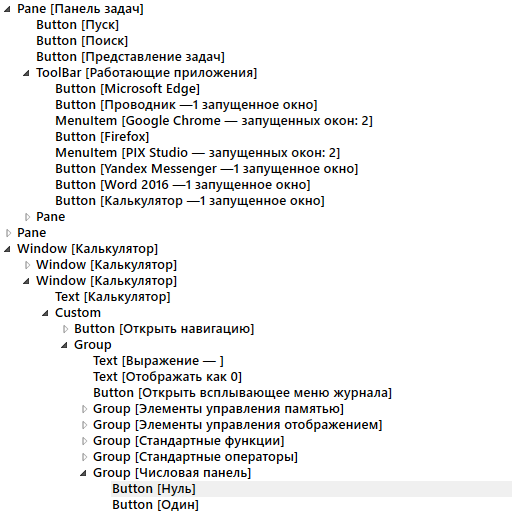
Получаем упорядоченное дерево UI элементов с подсвеченным элементом, выбранным ранее через селектор. Атрибуты смещаются вправо.
В дереве представлены все элементы доступные для взаимодействия в доступном интерфейсе. Для переключения на другой элемент надо кликнуть по нему правой кнопкой мыши и выбрать элемент. При этом стоит отметить, что элементы, находящиеся на одном уровне, отличаются только одним атрибутом при сохранении предыдущих.
В дереве представлены все элементы доступные для взаимодействия в доступном интерфейсе. Для переключения на другой элемент надо кликнуть по нему правой кнопкой мыши и выбрать элемент. При этом стоит отметить, что элементы, находящиеся на одном уровне, отличаются только одним атрибутом при сохранении предыдущих.
Рассмотрим взаимодействие с калькулятором.
Ниже представлен путь до кнопки Семь в калькуляторе.
Ниже представлен путь до кнопки Семь в калькуляторе.
/Window[@ClassName = 'ApplicationFrameWindow' and @Name = 'Калькулятор']/Window[@ClassName = 'Windows.UI.Core.CoreWindow' and @Name = 'Калькулятор']/Custom[@AutomationId = 'NavView']/Group[@ClassName = 'LandmarkTarget']/Group[@AutomationId = 'NumberPad' and @ClassName = 'NamedContainerAutomationPeer' and @Name = 'Числовая панель']/Button[@AutomationId = 'num7Button' and @ClassName = 'Button' and @Name = 'Семь']
Путь до кнопки Восемь.
/Window[@ClassName = 'ApplicationFrameWindow' and @Name = 'Калькулятор']/Window[@ClassName = 'Windows.UI.Core.CoreWindow' and @Name = 'Калькулятор']/Custom[@AutomationId = 'NavView']/Group[@ClassName = 'LandmarkTarget']/Group[@AutomationId = 'NumberPad' and @ClassName = 'NamedContainerAutomationPeer' and @Name = 'Числовая панель']/Button[@AutomationId = 'num8Button' and @ClassName = 'Button' and @Name = 'Восемь']
Заметьте, что фрагмент ниже в обоих случаях одинаковый.
/Window[@ClassName = 'ApplicationFrameWindow' and @Name = 'Калькулятор']/Window[@ClassName = 'Windows.UI.Core.CoreWindow' and @Name = 'Калькулятор']/Custom[@AutomationId = 'NavView']/Group[@ClassName = 'LandmarkTarget']/Group[@AutomationId = 'NumberPad' and @ClassName = 'NamedContainerAutomationPeer' and @Name = 'Числовая панель']
Соответственно если необходимо динамически обращаться к разным кнопкам калькулятора следует оптимизировать путь XPath, удалив отличающиеся атрибуты и адаптировав соответствующие другой конфигурации одного уровня.
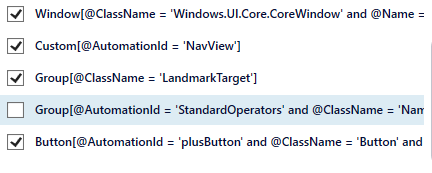
Например выберем Button[Сохранение в памяти] в Group[Элементы управления памятью]:

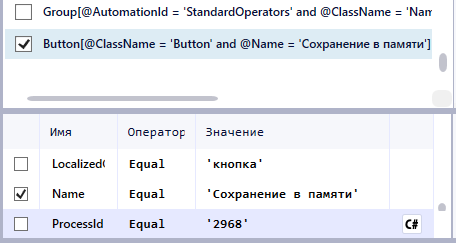
Отключаем атрибут Automation и помещаем в элемент Name название кнопки, по которой должен совершаться клик:

Преобразованный элемент будет иметь следующий XPath:
/Window[@ClassName = 'ApplicationFrameWindow' and @Name = 'Калькулятор']/Window[@ClassName = 'Windows.UI.Core.CoreWindow' and @Name = 'Калькулятор']/Custom[@AutomationId = 'NavView']/Group[@ClassName = 'LandmarkTarget']//Button[@ClassName = 'Button' and @Name = 'Сохранение в памяти']
Аналогично можно прописать в @Name = 'Один', чтобы получить Xpath Button[Один] в Group[Числовая панель]:
/Window[@ClassName = 'ApplicationFrameWindow' and @Name = 'Калькулятор']/Window[@ClassName = 'Windows.UI.Core.CoreWindow' and @Name = 'Калькулятор']/Custom[@AutomationId = 'NavView']/Group[@ClassName = 'LandmarkTarget']//Button[@ClassName = 'Button' and @Name = 'Один']
Т.е. при сохранении универсальной конструкции Xpath можно обращаться к различным элементам других групп, если они имеют общие корни в дереве Xpath.
Второй вариант обращения к набору элементов, принадлежащих одной группе элементов Xpath лежит через настройку якоря:
Выберем кнопки Button[Очистка всей памяти] и Button[Вызов из памяти] с настройкой якоря относительно каждого из них на Window[Калькулятор]. Получим следующие Xpath:
Выберем кнопки Button[Очистка всей памяти] и Button[Вызов из памяти] с настройкой якоря относительно каждого из них на Window[Калькулятор]. Получим следующие Xpath:
/Window[@ClassName = 'ApplicationFrameWindow' and @Name = 'Калькулятор']/child::*[2]/child::*[2]/child::*[2]/child::*[4]/child::*[1]
/Window[@ClassName = 'ApplicationFrameWindow' and @Name = 'Калькулятор']/child::*[2]/child::*[2]/child::*[2]/child::*[4]/child::*[2]
Номера соответствую расположению кнопок в дереве элементов и к ним можно привязываться напрямую по оси child, игнорируя часть атрибутов (в том числе и динамических). При необходимости можно добавлять любой атрибут Xpath и связываться с ним с помощью операторов. Пример с Name: